JQuery-biblioteken kan anslutas på flera sätt, de är öppna och är i fri tillgång. Många utvecklare väljer detta bibliotek, eftersom det sparar tid betydligt, och viktigast av allt har redan testats från de flesta användare. Det frigör dem från en lång nedladdning av webbplatsen, eftersom många fortfarande använder mobilmodem, vars hastighet är ganska låg. Till att börja med är det bättre att räkna ut skillnaden mellan versioner och typer av bibliotek, eftersom de kan skilja sig avsevärt. Gå till jquery officiell hemsidaAtt börja visa.
Vilka jquery bibliotek är
Om du tittar på länkarna på den officiella webbplatsen kommer du att se att bibliotek skiljer sig åt i sådana sökord:
- Komprimerade är komprimerade bibliotek, de tar mindre utrymme, men deras kod är lite svårare att genomföra;
- Okomprimerad, tvärtom hämtar en större biblioteksfil, den är inte komprimerad.
Naturligtvis skiljer biblioteken i versioner. Det är bättre att ladda ner det senaste.

Hur man ansluter jquery: Första sättet
Det mest populära sättet innebär närvaro av en separat hosting, där du placerar biblioteket. Gå till den jquery officiella hemsidan, hitta den orange knappen "Hämta jquery" och klicka på den.

Välj sedan den version och typ av bibliotek som avses i artikelns första stycket. Se vilket namn du hämtade filen. Du måste lägga den på ett bekvämt ställe i katalogerna på webbplatsen och sedan registrera en sådan liten kod:

Som du kan se är det här en vanlig huvudkod med ett biblioteksfilplatsskript. Observera att filnamnet är bättre att inte ändra, så du kommer alltid att se vilken version av jquery som är ansluten. Du kan lägga till platsen för filen i huvudkoden till sovjeterna. Om du placerar biblioteket under alla huvudelement (rubrik, text själv), ger sedan bekvämare användning av webbplatsen till användare som har en långsam anslutning.
Således är det bättre att placera skriptet, som i skärmdumpen nedan:

Hur man ansluter jquery via CDN-värd
Detta är särskilt sant om du bara lär dig, eller vill spara en plats på din hosting. Du behöver inte allokera minne för biblioteket, eftersom de kommer att lagras helt på tredjepartskällor. Den mest populära CDN idag:
- Den exceptionella favoriten är CDN från Google. Det finns på https://developers.google.com.;
- Inte mindre populär Microsoft.;
- Cdnjs.;
- Jsdelivr..
Tänk på Google-tjänsten. Gå till webbplatsen och hitta den kod du behöver, bara kopiera den. Anslutning uppstår i din källa. Ett stort plus är caching, många användare av biblioteket från Google är redan täckta, så de behöver inte vänta på nedladdningen om internethastigheten är låg.
Google CDN är bekvämt för sin uppdelning i så kallade utdrag, du kan bara bestämma önskad och kopiera till din kod.

Den infogade koden kommer att se ut så här:

Är det möjligt att ansluta jquery på wordpress
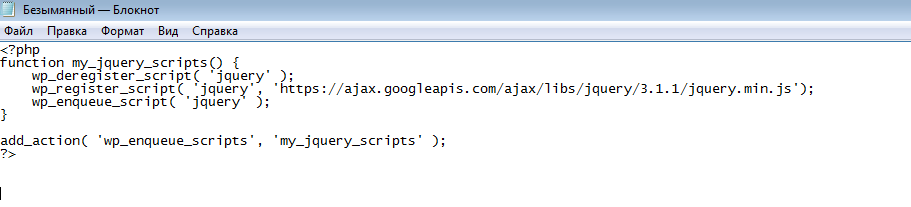
Om du är engagerad i utvecklingen av en webbplats för WordPress blir allt lättare, eftersom biblioteken automatiskt visas omedelbart efter koden:
\u003c? PHP. wP_head.(); ?>