რომ jQuery ბიბლიოთეკები შეიძლება იყოს დაკავშირებული რამდენიმე გზა, ისინი ღია და თავისუფალი ხელმისაწვდომობა. ბევრი დეველოპერები აირჩიოს ამ ბიბლიოთეკა, როგორც ეს ზოგავს დროს მნიშვნელოვნად, და რაც მთავარია, უკვე ტესტირება ყველაზე მომხმარებლებს. იგი ათავისუფლებს მათ ხანგრძლივი ჩამოტვირთვა საიტზე, იმიტომ, რომ ჯერ კიდევ ბევრი გამოიყენოს მობილური მოდემი, რომლის სიჩქარე საკმაოდ დაბალია. დასაწყისისთვის, უმჯობესია გაერკვნენ განსხვავება ვერსიები და სახის ბიბლიოთეკებზე, რადგან ისინი შეიძლება მნიშვნელოვნად განსხვავდება. Წადი jQuery ოფიციალურ ვებგვერდზეიმისათვის, რომ დაიწყოს ათვალიერებენ.
რომელი jQuery ბიბლიოთეკები
თუ გადავხედავთ ბმულები ოფიციალურ საიტზე, ნახავთ, რომ ბიბლიოთეკების განსხვავდება ასეთი საკვანძო სიტყვები:
- შეკუმშული შეკუმშვას ბიბლიოთეკების, ისინი ნაკლებად სივრცეში, არამედ მათი კოდი არის ცოტა უფრო რთული განხორციელება;
- Uncompressed, პირიქით, იწერს დიდი ბიბლიოთეკა ფაილი, ეს არ არის შეკუმშული.
რა თქმა უნდა, ბიბლიოთეკების განსხვავდება ვერსიები. უმჯობესია ჩამოტვირთოთ უახლესი.

როგორ დაკავშირება jQuery: პირველი გზა
ყველაზე პოპულარული გზა გულისხმობს თანდასწრებით ცალკე ჰოსტინგი, სადაც თქვენ მიიტანეთ ბიბლიოთეკა. გადასვლა JQuery ოფიციალურ ვებგვერდზე, იპოვოს ფორთოხალი ღილაკს "Download jQuery" და დაწკაპეთ იგი.

შემდეგი შეარჩიეთ ვერსია და ტიპის ბიბლიოთეკა, რომელიც მითითებულია პირველი პუნქტის სტატიაში. ნახეთ, რა ასახელებს ფაილი თქვენ გადმოწერილი. თქვენ უნდა დააყენოს ეს მოსახერხებელი ადგილი საიტები საიტი, და მაშინ რეგისტრაცია ისეთი პატარა კოდი:

როგორც ხედავთ, ეს არის სტანდარტული HEAD კოდი ბიბლიოთეკაში ფაილის ადგილმდებარეობა script. გთხოვთ გაითვალისწინოთ, რომ ფაილის სახელი უკეთესი არ შეცვლის, ასე რომ თქვენ ყოველთვის ვხედავ, რომელიც მობილური jQuery არის დაკავშირებული. თქვენ შეგიძლიათ დაამატოთ მდებარეობა ფაილი HEAD კოდი საბჭოების. თუ პოზიცია ბიბლიოთეკაში არსებული ყველა ძირითადი ელემენტები (header, თვით ტექსტში), მაშინ გთავაზობთ უფრო მოსახერხებელია გამოყენება საიტი მომხმარებლებს, რომლებიც ნელი კავშირი.
ამდენად, უმჯობესია განათავსოთ სკრიპტი, როგორც ქვემოთ მოყვანილი სკრინშოტი:

როგორ დააკავშიროთ jQuery მეშვეობით CDN ჰოსტინგი
ეს განსაკუთრებით ასეა, თუ მხოლოდ ისწავლე, ან გინდა, რომ შეინახოთ ადგილი თქვენს მასპინძლობასთან. თქვენ არ გჭირდებათ ბიბლიოთეკის მეხსიერების გამოყოფა, რადგან ისინი სრულად ინახება მესამე მხარის წყაროებზე. ყველაზე პოპულარული CDN დღეს:
- გამონაკლისი საყვარელი CDN Google- დან. ის შეიძლება მოიძებნოს https://developers.google.com.;
- არანაკლებ პოპულარული Microsoft.;
- Cdnjs.;
- Jsdelivr..
განვიხილოთ Google სერვისი. გადადით საიტზე და იპოვეთ კოდი, უბრალოდ კოპირება. კავშირი ხდება Insertion კოდი თქვენს წყაროს. უზარმაზარი პლუს არის ქეშირება, Google- ის ბიბლიოთეკის ბევრი მომხმარებელი უკვე დაფარულია, ამიტომ მათ არ უნდა დაველოდოთ, თუ ინტერნეტ სიჩქარე დაბალია.
Google CDN არის მოსახერხებელი მისი გაყოფა ე.წ. snippets, შეგიძლიათ მხოლოდ განსაზღვრავს სასურველი და ასლი თქვენს კოდს.

ჩასმული კოდი გამოიყურება ასე:

არის შესაძლებელი, რომ დაკავშირება jQuery on WordPress
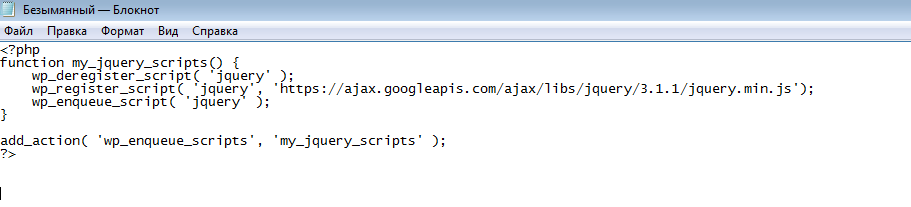
თუ თქვენ ხართ ჩართულობის განვითარების საიტი WordPress, ყველაფერი კიდევ უფრო ადვილია, რადგან ბიბლიოთეკები ავტომატურად გამოჩნდება კოდიდან:
\u003c? PHP. wp_head.(); ?>